Bản cập nhật 4.12 của Divi mang tính chuyển đổi giúp đơn giản hóa việc thiết kế và tối ưu kích thước, tăng tốc độ tải của trang web. Bằng những cơ chế chống “bloat”, kèm theo hàng loạt tính năng mới được ra mắt. Divi đã đánh bại hầu hết đối thủ và trở thành trình tạo trang tốt nhất, nhanh nhất hiện tại. Ở cuối bài viết này sẽ đề cập sâu hơn về thực nghiệm minh chứng cho điều trên. Nhưng đầu tiên, hãy cùng Mice khám phá và phân tích những thay đổi trong bản cập nhật mới này:
Nội dung
Kết quả thay đổi của Divi 4.12
Sự thay đổi lớn nhất trong Divi 4.12 có thể kể đến là tối ưu lượng code trong từng trang và loại bỏ render-blocking giúp trang web đạt điểm PageSpeed gần như tuyệt đối.
Tối ưu code
Để dễ hình dung hơn, bạn có thể thử truy cập trang web thử nghiệm này, đây là trang web được xây dựng bằng phiên bản cập nhật Divi 4.12. Kết quả mang lại rất khả quan, tất cả file render-blocking đã bị loại bỏ hoàn toàn. Cắt giảm đến 94% kích thước CSS và giảm một nửa kích thước JavaScript của Divi. Có thể thấy lần cập nhật mới này, Divi đã giúp tối ưu code bằng cách loại bỏ sự cồng kềnh không cần thiết và cho phép người dùng tự do xây dựng các trang web thân thiện hơn.
Điểm PageSpeed gần như hoàn hảo
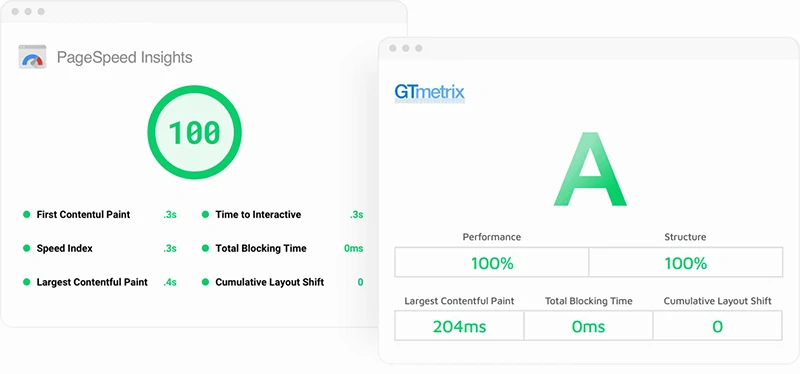
Nhờ ưu điểm loại bỏ render-blocking và các yêu cầu tài nguyên không cần thiết, cho phép nội dung trang web được hiển thị ngay. Điều này sẽ giúp bạn dễ dàng xây dựng một trang web Divi đạt 100 điểm trên Google PageSpeed Desktop, 99 điểm trên Google PageSpeed Mobile và đạt 100% trên GTmetrix. Chỉ với sử dụng máy chủ WordPress và CDN tiêu chuẩn mà không cần bổ sung thêm bất kỳ plugin hiệu suất nào.
Để làm được điều đó, trong phiên bản cập nhật 4.12 này, Divi đã:
Divi Anti-Bloat
Loạt bỏ sự cồng kềnh không cần thiết và mang đến sự kết hợp giữa lợi thế của một trình tạo trang mở rộng và một theme kích thước nhẹ.

Dynamic PHP Framework
Dynamic Framework mới của Divi chỉ thực hiện xử lý những logic cần thiết để hiển thị các module và tính năng được sử dụng trên mỗi trang. Còn lại những module và tính năng không được sử dụng sẽ bị loại khỏi phương trình.
Ví dụ đơn giản thế này, nếu trang web của bạn chỉ sử dụng 5/50 module, vậy thì Divi sẽ bỏ qua 45 phần còn lại mà chỉ xử lý những chức năng cần thiết cho 5 module đó hoạt động tốt. Còn nếu trong 5 module đó không sử dụng một số tính năng của Divi cung cấp như Scroll Effects, Animations, Sticky Options, Border Options,… thì Divi cũng không xử lý những chức năng đó. So với các phiên bản trước, lần cập nhật này của Divi đã gọn gàng và nhẹ hơn đáng kể, bởi bất cứ thứ gì bị coi là “bloat” đều sẽ bị xóa khỏi back-end.
Dynamic CSS
Tương tự cách hoạt động chống “bloat” như trên. Từ một file CSS lớn của Divi được chia thành hàng trăm file thành phần nhỏ hơn. Trên mỗi trang, dựa theo nhu cầu thiết kế layout, module và tính năng mà những thành phần nhỏ này của CSS sẽ được kết hợp với nhau tạo thành phương trình duy nhất, chỉ chứa các file nhỏ cần thiết. Còn những file nhỏ không được sử dụng thì Divi sẽ không tải chúng. Vì thế kích thước file CSS trên mỗi trang web khi tạo bằng Divi sẽ giảm đáng kể. Như trong trang web thử nghiệm đã nêu ở trên, kích thước CSS đã giảm từ 860KB xuống chỉ còn 54KB.
Thông minh hơn
CSS của trình tạo trang Divi còn được tối ưu hóa để giảm thiểu trùng lặp và kích thước file tổng thể. Bằng cách xác định và loại bỏ các kiểu trùng lặp, đồng thời chỉ kết hợp những file nhỏ cần thiết vào một danh sách xử lý duy nhất. Mặt khác, khi sử dụng Divi Presets, bạn có thể tự xây dựng trang web rất nhẹ. Bởi Divi Presets cho phép bạn sử dụng lại các thiết kế element đã được tạo trước đó mà không cần tạo dựng lại từ đầu. Ngoài ra, những element thiết kế tạo trước đó còn có thể chia sẻ với những người dùng khác.
Tối ưu hóa JavaScript
Tương tự CSS, Divi cũng đã module hóa phần lớn file JavaScript. Cho phép truy cập và tải các file nhỏ cần thiết theo nhu cầu xây dựng trên một trang. Đối với những tính năng khác như Sticky Options và Motion Effects,… thì Divi cũng chỉ tải chúng khi bạn yêu cầu. Trên hết, bản cập nhật lần này có thể loại bỏ được lượng lớn mã code không cần thiết và cắt giảm một nửa kích thước file JavaScript của Divi.
Bạn có thể đọc thêm về: Giới thiệu Divi Theme: WordPress Theme phổ biến nhất thế giới
Giới thiệu Critical CSS
Hệ thống Critical CSS mới của Divi sẽ tự động xác định đâu là những file CSS thật sự cần thiết để hiển thị trên màn hình đầu tiên (above the fold). Điều này giúp hạn chế việc render-blocking. Vì Divi chỉ chọn ra một lượng nhỏ nội dung thật sự quan trọng trong danh sách xử lý duy nhất mà bạn đã yêu cầu trước đó để tính vào thời gian tải ban đầu của trang web. Điều đó nghĩa là lượng nội dung được chọn sẽ hiển thị ngay lập tức. Giúp nâng cao tốc độ tải trang, giảm thời gian chờ. Đó là lý do tại sao Google luôn đánh giá cao các trang web Divi như vậy.
Thật sự khả năng tự động phân tách file quan trọng và không quan trọng của Divi là một ưu điểm vượt trội so với nhiều theme và trình tạo WordPress khác.

Tùy chọn Speed-Boosting mới
Divi 4.12 đã được bổ sung một số tùy chọn Speed-Boosting với loại bỏ các tài nguyên không cần thiết và hạn chế yêu cầu render-blocking.

Google Fonts Caching
Hiện tại các phông chữ của Google đã được lưu vào bộ nhớ cache và in trực tiếp trong tiêu đề. Điều này giúp loại bỏ yêu cầu render-blocking và giảm thời gian tải trang. Ngoài ra Divi còn thêm tùy chọn xóa bỏ những file phông chữ cũ để giảm trọng tải
Xóa biểu tượng cảm xúc trong WordPress
Hệ thống biểu tượng cảm xúc trong WordPress thật sự không còn cần thiết nữa. Vì người dùng nay đã có thể sử dụng các biểu tượng cảm xúc do các trình duyệt hỗ trợ. Và chúng trông có vẻ đẹp hơn và được yêu thích hơn so với phiên bản WordPress. Vì thế Divi đã cung cấp cho bạn tùy chọn tắt/mở các biểu tượng cảm xúc trong WordPress, giúp loại bỏ tài nguyên không cần thiết.
Trì hoãn Gutenberg Stylesheet
Theo mặc định, trên các trang web mà bạn đang sử dụng Divi Builder thay thế thì Divi sẽ hạn chế tải Gutenberg Stylesheet. Điều đó có nghĩa Gutenberg Stylesheet vẫn được tải nhưng sẽ không bị render-blocking nữa.
Dynamic Icons
Divi cho phép lựa chọn tải theo yêu cầu tập hợp con của bộ phông chữ và icon dựa trên các module và tính năng cần sử dụng. Điều này có thể giúp giảm kích thước phông chữ và icon cơ sở của Divi từ 90KB xuống 6KB. Còn bộ biểu tượng đầy đủ chỉ được tải khi cần thiết. Theo mặc định, tùy chọn này sẽ bị tắt nếu bạn đang sử dụng chủ đề con hoặc module Divi tùy chỉnh. Còn nếu bạn sử dụng bộ biểu tượng Divi đầy đủ cho chủ đề con hoặc module Divi phần thứ ba, thì tùy chọn này sẽ bị vô hiệu hóa.
Trì hoãn jQuery
Trường hợp jQuery không cần thiết trong tiêu đề thì Divi sẽ tự động di chuyển nó ra khỏi tiêu đề và xếp lượt tải sau ở chân trang. Điều này sẽ giúp loại bỏ yêu cầu render-blocking và đẩy nhanh tốc độ tải. Nhưng nếu trường hợp có script được sắp đặt trong tiêu đề yêu cầu jQuery thì Divi sẽ chuyển nó trở lại tiêu đề để tránh xung đột. Tuy nhiên bạn cần lưu ý tùy chọn này có thể bị vô hiệu hóa nếu có sự cố xảy ra.
In-Line Stylesheet
Khi bạn bật tùy chọn Dynamic CSS thì dung lượng của nền tảng Divi style.css sẽ cực kỳ nhỏ. Việc sử dụng In-Line này sẽ xóa yêu cầu render-blocking, giúp cải thiện điểm số PageSpeed trên Google của bạn. Nhìn chung khi Critical CSS, Dynamic CSS được bật tại tùy chọn In-Line Stylesheet thì Divi sẽ tự động xóa tất cả yêu cầu render-blocking CSS.
Divi và đối thủ
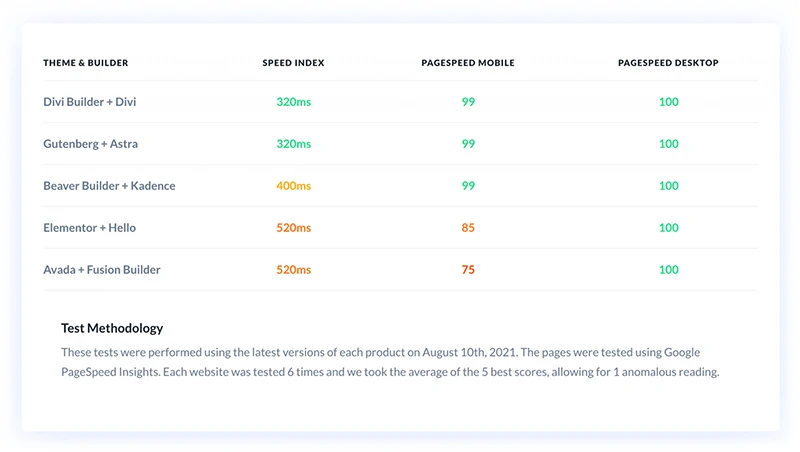
Phiên bản Divi 4.12 này đã tối ưu tốc độ tải rất nhiều so với trước, thậm chí nó còn nhanh hơn rất nhiều so với những đối thủ khác. Để chứng minh được điều đó, Divi đã thực hiện một cuộc so sánh khách quan về hiệu suất hoạt động giữa Divi và những trình tạo trang WordPress khác. Bằng cách tạo từng cặp trang web giống hệt nhau, được lưu trữ đồng nhất bởi SiteGround và Cloudflare. Và trong mỗi trang web đều sử dụng những tùy chọn gốc có sẵn để đạt được hiệu quả, tải nhanh nhất có thể như sau:
- Elementor sử dụng theme Hello của họ.
- Gutenberg sử dụng plugin Ultimate Gutenberg Add-ons và theme Astra.
- Beaver Builder sử dụng theme Kadence.
- Avada sử dụng Fusion Builder của họ.

Bước kế tiếp Divi đã sử dụng Google PageSpeed để so sánh điểm số giữa các trang. Mỗi trang web được kiểm tra 6 lần và lấy điểm trung bình của 5 kết quả tốt nhất, đồng thời cho phép một người đọc ẩn danh. Tất nhiên là các kết quả này có thể sẽ thay đổi khi trang web được cập nhật chính thức, nhưng ở thời điểm nghiên cứu hiện tại, Divi vẫn dẫn đầu trong danh sách tất cả tiêu chí đặt ra. Cụ thể điểm số Google PageSpeed là 99 đối với mobile và 100 đối với desktop, còn tốc độ của Divi cũng khá ổn.
Bạn có thể đọc thêm về: Divi Scroll Effects – Hiệu ứng cuộn
Nhìn chung, bản cập nhật 4.12 này của Divi vượt trội hơn trước và đang có lợi thế tuyệt đối so với các trình tạo WordPress khác. Divi có phạm vi hoạt động rộng, cho phép phân tích và quản lý một cách toàn diện về lựa chọn module, tính năng cần thiết cho trang web. Bảo đảm tối ưu tốc độ tải bằng cách loại bỏ những yếu tố được xem là “bloat”. Bạn hoàn toàn có thể chủ động và tự do trong việc xây dựng website của mình.
Nếu bạn còn chưa quen thuộc với bản cập nhật Divi 4.12? Đừng ngần ngại mà hãy liên hệ ngay với Mice Marketing để được hướng dẫn chi tiết nhất.