Nếu như bạn đang quan tâm đến tối ưu hóa website của mình thì không thể bỏ qua Schema Markup. Đây là một yếu tố quan trọng trong việc tối ưu hóa SEO, giúp website của bạn dễ lên top trên công cụ tìm kiếm và trông nổi bật hơn so với đối thủ của mình.
Vậy Schema Markup hay Schema là gì?
Trong bài viết này Mice Marketing sẽ giải thích rõ ràng về khái niệm, lợi ích của Schema và hướng dẫn bạn cách cài đặt công cụ này vào website.

Nội dung
Schema Markup là gì và nó ảnh hưởng như thế nào đến website của bạn?
Khái niệm Schema Markup
Schema Markup là một loại ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc. Schema Markup giúp công cụ tìm kiếm dễ nhận biết, phân loại và đánh giá website tốt hơn. Ngoài ra, nó còn giúp trang web của bạn hiển thị chi tiết, thân thiện hơn với người tiêu dùng khi search từ khóa tìm kiếm, tăng tỉ lệ click tự nhiên.
Schema Markup đóng vai trò như một cầu nối giữa bạn, công cụ tìm kiếm và khách hàng. Nó vừa giúp cho Robot của Google hiểu được bài viết của bạn đang nói gì một cách chính xác để phân phối nội dung đúng insight khách hàng hơn. Vừa giúp khách hàng biết được nhiều chi tiết hơn về bài viết, thông tin mình cần.
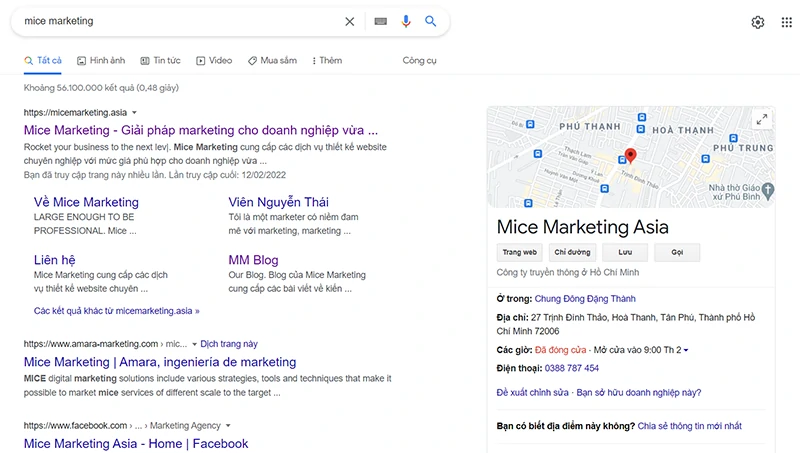
Ví dụ về Schema Markup: Sitelink Schema markup và local business. Giúp hiển thị các dịch vụ, địa chỉ của công ty bạn

Schema Markup được tạo ra với sự hợp tác của 4 công cụ tìm kiếm nổi tiếng hiện nay là Google, Bing, Yandex và Yahoo. Do đó, sử dụng công cụ này tức là cả 4 ông lớn đều hiểu bạn đang muốn nói gì một cách nhanh chóng, chính xác, đánh giá website của bạn cao hơn và cải thiện thứ hạng.
Lợi ích khi cài Schema Markup cho website WordPress
- Lợi ích lớn nhất khi dùng công cụ này là SEO. Cải thiện thứ hạng trên công cụ tìm kiếm
- Hiển thị thông tin tìm kiếm nhiều hơn, thông minh hơn. Làm nổi bật thông tin tin quan trọng, hữu ích của website
- Tăng traffic, tăng tỉ lệ click vào bài viết
- Hỗ trợ công cụ tìm kiếm phân loại và index nội dung
Một số loại Schema thường được sử dụng
- Article: Sử dụng cho các bài viết bản tin.
- Book: Sử dụng trên các nội dung liên quan đến sách. Ví dụ như nội dung, tác giả, đánh giá,…
- Course: Dùng cho các nội dung khóa học để hiển thị cấu trúc.
- Dataset: Dùng cho bài đăng/trang đề cập đến một tập dữ liệu.
- Event: Đề cập đến sự kiện.
- FAQ: Schema dùng để hiển thị các câu hỏi phổ biến.
- Fact Checker: Dùng để xác minh tính xác thực hoặc tuyên bố liên quan đến doanh nghiệp của bạn.
- How to: Schema có thể đưa ra các bước chỉ bạn làm thế nào ngay trên kết quả tìm kiếm.
- Job Posting: Dùng trong các nội dung đăng tuyển dụng.
- Movie: Dùng để đề cập đến một bộ phim.
- Music: Dùng để đề cập đến một bài hát.
- Person: Hiển thị thông tin về một người cụ thể.
- Product: Thông tin tóm tắt về một sản phẩm.
- Recipe: Thường sử dụng với các bài viết về công thức như nấu ăn, pha chế,…
- Restaurant: Đề cập thông tin về một nhà hàng, quán cafe, quán ăn,…
- Service: Nói về một dịch vụ cụ thể như vận tải, du lịch, sửa điện thoại,…
- Software: Dùng để đề cập thông tin đến các phần mềm
- Video: Sử dụng khi bài viết có đề cập đến Video.
Cách triển khai Schema Markup cho website WordPress
Tuy có nhiều lợi ích nhưng không có nhiều doanh nghiệp sử dụng Schema Markup cho website của mình.
Thật ra, việc cài đặt công cụ này cho WordPress cũng đơn giản thôi. Trước khi thêm Schema vào website, bạn nên xác định loại mã mà bạn đang cần. Sau đó làm theo 3 bước bên dưới
Bước 1: Tạo mã Schema
Mọi người có thể tạo mã Schema thông qua 2 trang web sau
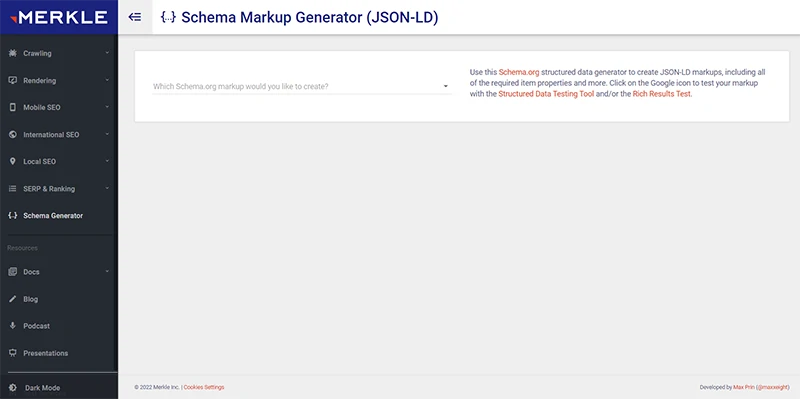
Bằng Merkle: Khi cần tạo nhanh một dữ liệu có cấu trúc cơ bản như: Thông tin nghề nghiệp, điều hướng đường dẫn, thông tin sản phẩm, thông tin trang web, công thức nấu ăn, sự kiện,…công cụ này sẽ rất thích hợp để giúp bạn nhanh chóng tìm thấy các kiểu structured data cơ bản và tạo lược đồ.

Sau đó, bạn có thể kiểm tra nó, sao chép nó và thêm nó vào website của bạn.
Hạn chế duy nhất của công cụ này là nó chỉ liệt kê các kiểu cấu trúc cơ bản. Không có bất kỳ dữ liệu có cấu trúc toàn diện, bảng ghi chú thuật ngữ,…
Bằng Schema Dev: Website này cũng khá phổ biến và được nhiều doanh nghiệp lựa chọn.

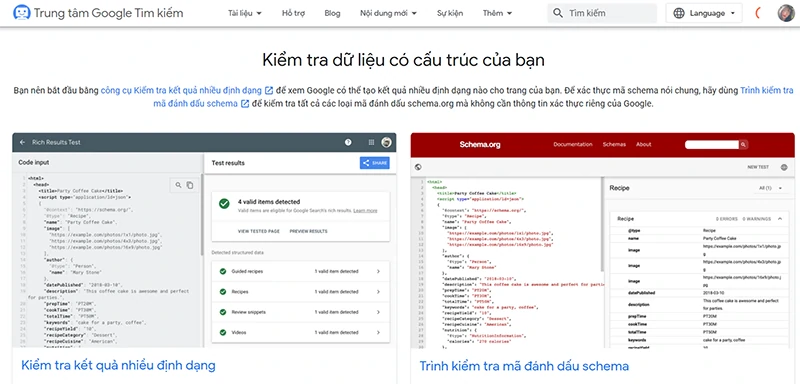
Bước 2: Kiểm tra mã
Google cung cấp 1 công cụ tuyệt vời để bạn kiểm tra thử Schema có hoạt động ổn không trước khi bạn thêm vào website của mình. Đó là công cụ kiểm tra dữ liệu có cấu trúc (Structured Data Testing Tool) ở đây

Bước 3: Thêm mã vào website
Thêm trực tiếp vào HTML
Đây là cách thêm Schema thủ công nhất. Bạn không cần phải cài plugin nhưng sẽ tốn nhiều công sức hơn.
Bạn có thể chỉnh sửa trên giao diện theme
Sử dụng Google Tag Manager
Google Tag Manager sẽ giúp bạn chèn schema tự động cho toàn bộ page trên website giống plugin của Yoast SEO. Nó cho phép bạn cài Schema vào website mà không cần phải chạm vào code của trang web trực tiếp.
Sử dụng Plugins
Một cách đơn giản hơn để cài đặt Schema là dùng Plugins có sẵn.
Một số Plugins thường được dùng là: Yoast SEO, Schema & Structured Data for WP & AMP, Header and Footer Scripts, Schema Pro,…
Cách cài Schema bằng plugin Yoast SEO:
Truy cập SEO => Search Appearance => Content Types. Tại đây, các bạn có thể thiết lập Schema mặc định cho post, page cũng như những custom post type khác
Tóm tắt
Cài đặt Schema Markup sẽ giúp tăng hiệu quả SEO của website, tăng thứ hạng trên công cụ tìm kiếm. Website của bạn sẽ trông chuyên nghiệp hơn khi hiển thị đầy đủ thông tin chi tiết, giúp người dùng tìm chính xác thông tin cần thiết, tăng tỉ lệ click.
Hiện nay vẫn chưa có nhiều doanh nghiệp tận dụng sự tiện lợi của công cụ này. Vì vậy, hãy nhanh chóng cài đặt Schema để đi trước đối thủ của mình. Nếu có bất cứ thắc mắc gì về xây dựng, tối ưu website, hãy liên hệ Mice Marketing để được tư vấn giải đáp miễn phí nhé


