Phần tiếp theo, Mice xin giới thiệu với bạn một trong những tính năng mới tuyệt vời nhất của Divi là Scroll Effects. Nó cho phép tạo những hoạt ảnh và chuyển tiếp nâng cao mỗi khi người dùng kích hoạt chúng bằng cách cuộn lên và xuống trang web. Bất kỳ element nào cũng có thể tạo ra hoạt ảnh một cách dễ dàng. Bằng cách sử dụng 6 hiệu ứng cuộn độc đáo mà Divi đã cung cấp. Mice chắc rằng bạn sẽ phải ngạc nhiên với những hiệu ứng thú vị này đấy. Đầu tiên, chúng ta sẽ tìm hiểu về khái niệm:
Nội dung
Hiệu ứng cuộn là gì?
Hiệu ứng cuộn là sự chuyển tiếp của các hoạt ảnh khi người dùng thao tác cuộn lên/xuống trang web. Không giống như cách hoạt động của hoạt ảnh truyền thống. Khi sử dụng hiệu ứng cuộn, hoạt ảnh sẽ bị tác động trực tiếp bởi hành vi cuộn trang của người dùng. Nghĩa là tốc độ và hướng di chuyển của hoạt ảnh sẽ phụ thuộc vào tốc độ và hướng cuộn trang của người dùng. Và khi họ không cuộn trang nữa thì hoạt ảnh sẽ như bị nhấn nút tạm dừng, đứng yên tại vị trí đang hiển thị.
Đối với Divi Scroll Effects, rất đơn giản để khiến bất kỳ element nào cũng có thể trở thành hoạt ảnh chuyển tiếp sinh động. Bạn chỉ việc cân nhắc điều chỉnh thông số hiệu ứng của từng element mà Divi đã cung cấp sẵn. Những thông số về tỷ lệ, xoay, chuyển động ngang/dọc, độ nhòe và hiệu ứng làm mờ. Là bạn có thể tạo ra các chuyển đổi đẹp mắt, gây ấn tượng khó quên cho khách hàng khi truy cập trang web của bạn.
Bạn có thể đọc thêm về: Giới thiệu Divi Theme: WordPress Theme phổ biến nhất thế giới
Sáu hiệu ứng cuộn độc đáo của Divi
Mỗi hiệu ứng cuộn có thể được tùy chỉnh riêng trên giao diện người dùng Divi. Bạn có thể sử dụng chúng cùng một lúc hoặc kết hợp tất cả để tạo ra các hoạt ảnh chuyển động phức tạp hơn.
Chuyển động dọc
Hiệu ứng chuyển động dọc cho phép các element di chuyển lên và xuống dựa trên tốc độ và hướng mà người dùng cuộn trang. Có thể áp dụng để tạo ra hiệu ứng parallax, gây cảm giác cho người xem như đang rơi vào một không gian đa chiều. Bạn hãy tưởng tượng khi các element chuyển động song song nhưng lệch nhau về tốc độ, có phải chúng sẽ tạo ra chuyển động giống như vật thể đang rơi chậm không? Điều đó thật độc đáo và thực sự tuyệt vời.
Chuyển động ngang
Hiệu ứng chuyển động ngang cũng hoạt động tương tự như hiệu ứng chuyển động dọc. Thay vì các element di chuyển lên/xuống thì ở chuyển động ngang các element di chuyển từ trái sang phải dựa trên tốc độ và hướng người dùng cuộn trang. Bạn có thể thử kết hợp chuyển động dọc và ngang để kiểm soát hoàn toàn các element thêm linh hoạt hơn.

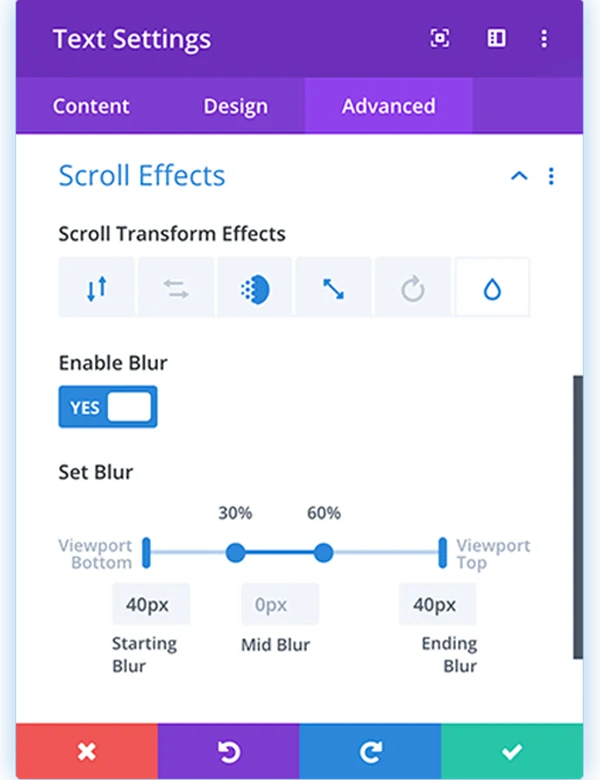
Blur (Hiệu ứng làm nhòe)
Hiệu ứng làm nhòe giúp các element có thể di chuyển vào và rời khỏi tiêu điểm hiển thị dựa trên tốc độ và hướng người dùng cuộn trang. Divi cho phép bạn kiểm soát giá trị làm nhòe điểm bắt đầu, điểm giữa và điểm kết thúc. Nên bạn có thể chủ động cân nhắc thời gian element hiển thị rõ và nhòe hơn khi chúng ở trước mắt người dùng truy cập. Đây là một cách tuyệt vời để thu hút sự chú ý đến những phần thông tin quan trọng.

Fade (Hiệu ứng mờ dần)
Hiệu ứng mờ dần có thể khiến các element chuyển động dần dần xuất hiện và biến mất dựa trên tốc độ và hướng người dùng cuộn trang. Bạn có thể sử dụng fade in, fade out hoặc cả hai để những chuyển động thêm mượt mà và liền mạch. Mice gợi ý bạn có thể thử kết hợp 3 yếu tố fade, blur và scale cho hoạt ảnh. Đây sẽ tạo ra những thiết kế thật sự ấn tượng và bắt mắt bởi sự chi tiết trong từng chuyển động của chúng.

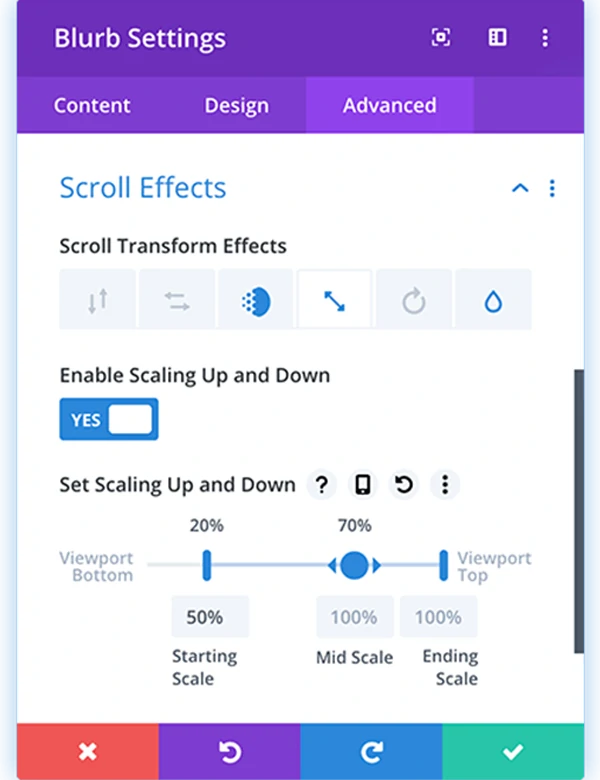
Scale (Tỷ lệ)
Hiệu ứng tỷ lệ cho phép bạn tăng hoặc giảm kích thước của element dựa trên tốc độ và hướng người dùng cuộn trang. Nếu bạn muốn thu hút sự chú ý của một element cụ thể, ví dụ như lời kêu gọi hành động (CTA), bạn có thể sử dụng hiệu ứng tỷ lệ để tăng kích thước của element đó khi nó chuyển động đến gần tâm của khung hiển thị. Tăng kích thước thông điệp chính sẽ dễ dàng thu hút ánh nhìn và giúp khách hàng ghi nhớ sâu hơn. Hiển nhiên là còn rất nhiều cách ứng dụng khác nữa đang chờ bạn khám phá!

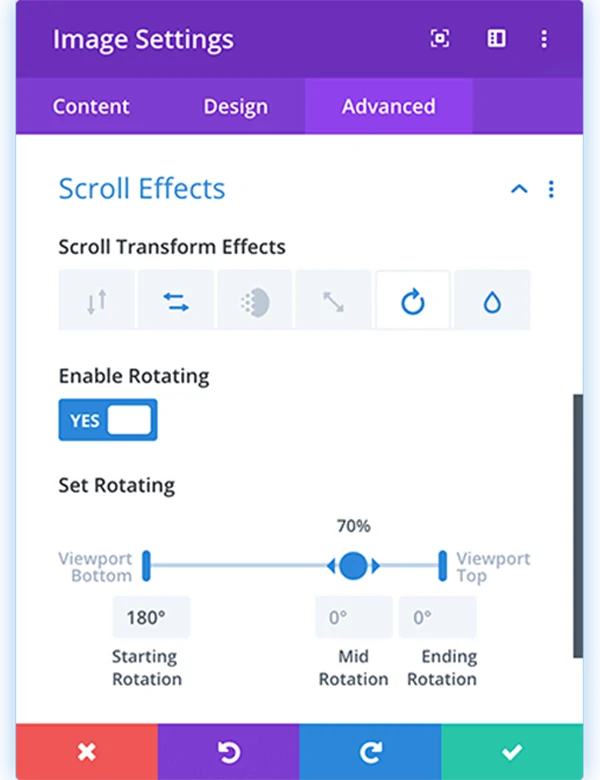
Chuyển động xoay
Chuyển động xoay là hiệu ứng khiến một element xoay tròn đều theo một trong hai hướng khi người dùng cuộn trang. Bạn có thể sử dụng chuyển động xoay kết hợp cùng chuyển động ngang để mang lại những cảnh quay tinh tế và sống động hơn. Đặc biệt đối với những element có dạng hình tròn thì sử dụng chuyển động xoay là lựa chọn hoàn hảo nhất.

Cách hoạt động của Divi Scroll Effects
Những hiệu ứng tuyệt vời này được xây dựng một cách cực kỳ dễ dàng. Với giao diện thiết kế hoàn toàn mới của Divi giúp đơn giản hóa quá trình tạo hoạt ảnh trên web-based. Chỉ một cú nhấp chuột, bạn có thể thêm hoặc kết hợp bất kỳ hiệu ứng cuộn nào trong số 6 hiệu ứng cuộn của Divi.
Thiết kế chỉ với một cú nhấp chuột
Bạn muốn thêm hiệu ứng cuộn mới vào module? Chỉ cần một cú nhấp chuột là có thể thực hiện được điều đó ngay. Mice sẽ hướng dẫn bạn cách thêm hiệu ứng cuộn tại Divi đơn giản như sau: chọn bất kỳ module, hàng, cột hoặc section mà bạn muốn tạo hoạt ảnh, sau đó chọn nhóm Scroll Effects trong tab Advanced và điều chỉnh thông số phù hợp là OK. Mẹo nhỏ: bạn có thể bật nhiều hiệu ứng cùng một lúc để tạo ra những hoạt ảnh mượt và chuyển tiếp cầu kỳ, bắt mắt hơn.
Toàn quyền kiểm soát
Bạn có thể tùy chỉnh độ lớn hiệu ứng của hoạt ảnh trong từng thời điểm chuyển động của chúng. Bằng cách kiểm soát các giá trị bắt đầu, giá trị giữa và giá trị kết thúc của hoạt ảnh. Khi các giá trị được đặt, Divi sẽ xử lý phần còn lại và chuyển đổi thành hoạt ảnh hiển thị trên màn hình trình duyệt.
- Giá trị bắt đầu – Trạng thái hoạt ảnh bắt đầu được kích hoạt khi element xuất hiện từ cuối màn hình trình duyệt.
- Giá trị giữa – Trạng thái hoạt ảnh sẽ được chuyển tiếp khi element di chuyển về giữa chế độ xem.
- Giá trị kết thúc – Trạng thái hoạt ảnh kết thúc xảy ra khi element rời khỏi khung nhìn trình duyệt ở đầu màn hình.
Ví dụ: hiệu ứng độ mờ với giá trị bắt đầu là 0 (ẩn hiển thị), giá trị giữa là 100 (hiển thị hoàn toàn) và giá trị kết thúc là 0 (ẩn hiển thị). Sẽ tạo ra hoạt ảnh chuyển động từ trạng thái vô hình rồi dần dần hiện rõ 100% ở giữa khung nhìn, sau đó nó sẽ lại mờ dần và trở lại trạng thái vô hình.
Điều chỉnh thời gian hiển thị
Ngoài giá trị hoạt ảnh, Divi còn cho phép điều chỉnh thời gian hiển thị chúng. Điều này giúp bạn kiểm soát thời điểm hoạt ảnh bắt đầu, kết thúc và thời gian giá trị giữa hoạt động.
- Vị trí keyframe bắt đầu – Giúp kiểm soát thời điểm hoạt ảnh bắt đầu được kích hoạt. Nếu bạn muốn trì hoãn thời gian xuất hiện của hoạt ảnh, hãy kéo vị trí keyframe bắt đầu vào trong.
- Vị trí keyframe giữa – Giúp kiểm soát thời điểm hoạt ảnh đạt đến giá trị giữa của nó. Không nhất thiết phải xuất hiện chính xác ở giữa thời gian chuyển động. Bạn có thể di chuyển keyframe giữa đến bất kỳ vị trí nào trong khung nhìn.
- Vị trí keyframe kết thúc – Giúp kiểm soát khi hoạt ảnh kết thúc. Nếu bạn muốn hoạt ảnh kết thúc trước khi element rời khỏi màn hình của trình duyệt, bạn có thể kéo vị trí keyframe kết thúc vào bên trong.
Thêm trạng thái tĩnh vào hoạt ảnh
Bạn cũng có thể tạm dừng hoạt ảnh bằng cách tăng thời lượng của giá trị giữa hiệu ứng. Nhấp vào hai mũi tên của keyframe giữa và kéo rộng chúng ra theo ý muốn. Trong thời điểm này của hoạt ảnh, element sẽ ở trạng thái tĩnh. Khi thời lượng tĩnh kết thúc, hoạt ảnh sẽ tiếp tục chuyển sang giá trị kết thúc của nó.
Bạn có thể đọc thêm về: 7 xu hướng thiết kế website sẽ thịnh hành trong 2022
Thay vì đội ngũ coder phải “code tay” từng mã lệnh – tốn nhiều thời gian và công sức, thì bằng cách sử dụng Divi Scroll Effects bạn có thể tạo ra những hoạt ảnh mượt mà và chất lượng. Thậm chí nếu không chuyên về code thì bạn vẫn có thể thiết kế được hoạt ảnh tốt với Divi. Với thao tác đơn giản, giao diện dễ sử dụng, cùng với 6 hiệu ứng cuộc độc đáo. Bạn có thể thỏa sức kết hợp và sáng tạo ra những hoạt ảnh ấn tượng, độc lạ cho website của mình.
Nếu bạn còn những băn khoăn về Divi Scroll Effects? Đừng ngần ngại mà hãy liên hệ ngay với Mice Marketing để được tư vấn tốt nhất. Mice Marketing – đơn vị tiên phong cung cấp dịch vụ thiết kế website bằng Divi tại Việt Nam.