Hôm nay Mice Marketing xin giới thiệu đến cả nhà 8 module woocommerce mới của Divi. Ở bản cập nhật lần này, Divi cho phép tùy chỉnh trang thanh toán WooCommerce và trang giỏ hàng WooCommerce của bạn bằng cách sử dụng Divi Builder và nhiều thiết kế cho bạn lựa chọn. Giờ đây, bạn có thể kiểm soát toàn bộ trải nghiệm người dùng, từ lúc bắt đầu xem sản phẩm cho đến khi mua sản phẩm đó.
Nội dung
Module Divi WooCommerce mới
Mỗi module mới này đại diện cho một phần của giỏ hàng WooCommerce và các trang thanh toán. 8 module này có cấu trúc như cấu trúc của trang. Khi bạn tạo trang giỏ hàng hoặc trang thanh toán, bạn có thể chỉnh sửa, thay đổi, kiểm soát sự xuất hiện của chúng như các trang khác. Những module này là:
Woo Cart Products
Module này sẽ hiển thị danh sách các sản phẩm mà người dùng hiện có trong giỏ hàng của họ.
Woo Cart Totals
Module này hiển thị tổng số sản phẩm, phí ship và tổng số tiền cần thanh toán hiện tại cho các sản phẩm trong giỏ hàng của người dùng.
Woo Cart Cross Sells
Module này hiển thị các sản phẩm đi kèm và sản phẩm có liên quan đến sản phẩm mà khách hàng đã chọn mua trên trang giỏ hàng nhằm kích thích khả năng mua.
Woo Checkout Billing
Module này hiển thị hóa đơn chi tiết được sử dụng trong quá trình thanh toán. Giúp khách hàng kiểm tra thông tin mua hàng và giúp doanh nghiệp dễ dàng giải quyết những trường hợp sai sót nếu có.
Woo Checkout Shipping
Module này cho biết thông tin chi tiết về phí ship được sử dụng trong quá trình thanh toán và giao hàng.
Woo Checkout Information
Module này yêu cầu khách hàng cung cấp các thông tin bổ sung cần thiết quá trình thanh toán.
Woo Checkout Details
Module này hiển thị chi tiết đơn đặt hàng, bao gồm các sản phẩm đang được mua và giá của chúng trong quá trình thanh toán.
Woo Checkout Payment
Module này cho khách hàng lựa chọn loại thanh toán và chi tiết hình thức thanh toán trong quá trình thanh toán.
Nhờ có Dynamic Framework và Dynamic CSS của Divi, 8 module này và chức năng của chúng chỉ được hiển thị khi bạn tải về và cài đặt chúng. Do đó, bản cập nhật này không làm ảnh hưởng gì đến hiệu suất của website của bạn đâu nha.
Tùy chỉnh trang giỏ hàng & trang thanh toán của bạn
Khi bạn cài đặt Divi trên trang giỏ hàng WooCommerce hoặc trang thanh toán WooCommerce, Divi sẽ sử dụng 8 module mới này để tạo thành một bộ sưu tập các module cho bạn lựa chọn và sử dụng.
Bạn hoàn toàn có thể chỉnh sửa thiết kế của chúng, đặt để chúng ở các vị trí khác nhau trên trang và kết hợp chúng với các module Divi khác để tạo ra trải nghiệm tốt nhất cho khách hàng.
Vì các trang này bao gồm nhiều module Divi khác nhau, nên bạn có thể sáng tạo tùy thích, không giới hạn. Miễn sao phù hợp với ngành hàng của bạn, thuận tiện cho bạn và trải nghiệm tuyệt vời dành cho khách hàng là được.
Nhờ có các module mới này mà giao diện giỏ hàng, trình thanh toán đã xịn sò hơn trước. Không hề nhàm chán,nhạt nhẽo mà vô cùng tiện lợi và thú vị nữa.
Giờ đây, bạn hoàn toàn có thể thể hiện tài năng thiết kế của mình trên WooCommerce. Hãy xem qua một vài trang thanh toán và giỏ hàng đẹp mắt mà Divi đã tạo ra để lấy cảm hứng sáng tạo cho website của mình nha

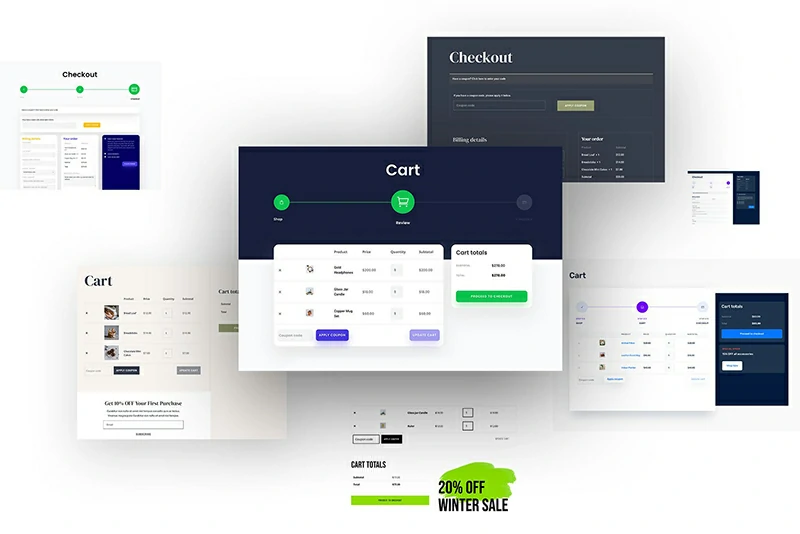
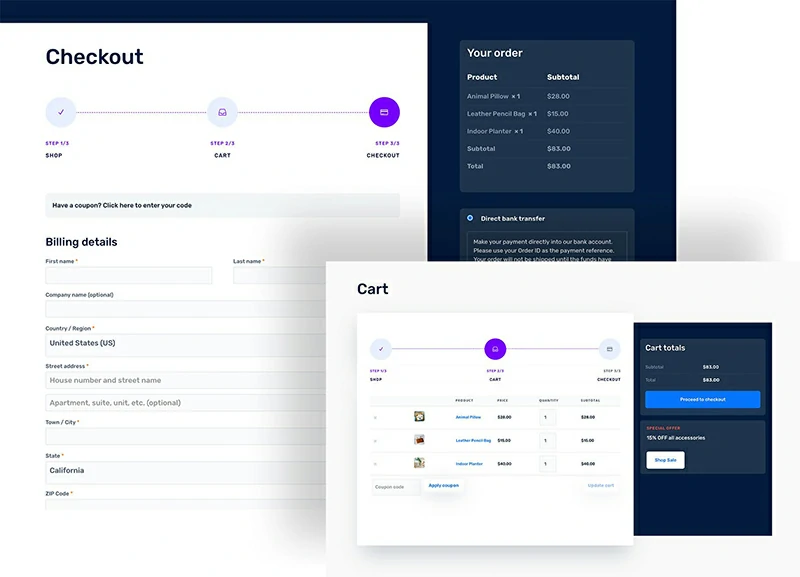
Mẫu số 1
Bạn có thể trải nghiệm demo chi tiết này ở đây

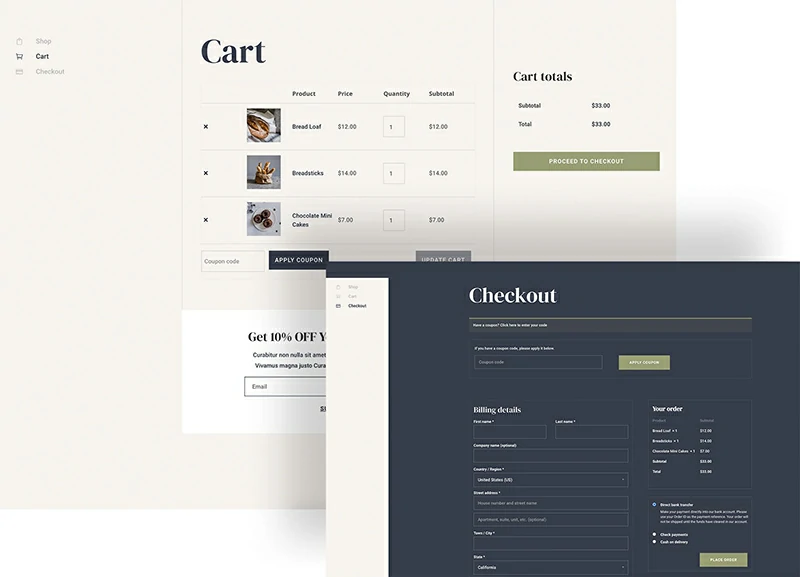
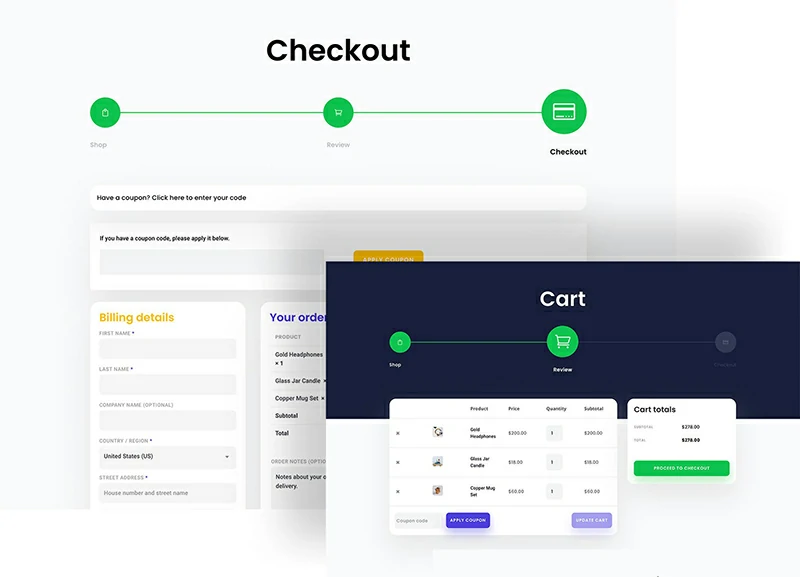
Mẫu số 2
Mẫu này cũng xịn sò lắm nè view demo

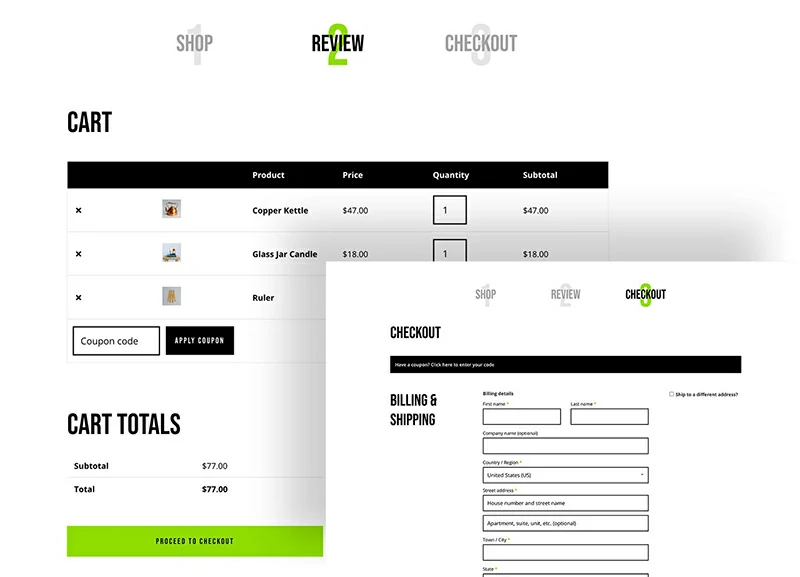
Mẫu số 3
Xem thêm chi tiết ở đây

Mẫu số 4
Nhìn đơn giản nhưng mà không kém phần tiện lợi và xinh đẹp. Xem demo chi tiết ở đây

Trước đây các trang checkout được Mice Marketing tùy chỉnh bằng “code tay”. Điều này ít nhiều gây ra sự khó khăn trong việc cập nhật giao diện các trang này. Quản trị viên website thường phải liên hệ để Mice điều chỉnh giao diện theo yêu cầu. Quy trình này thường kéo dài từ 1 đến 3 ngày. Tuy nhiên, với phiên bản cập nhật này của Divi, các trang thanh toán, giỏ hàng,… hoàn toàn có thể được tùy chỉnh một cách dễ dàng mà không cần sự trợ giúp của Mice sau khi bàn giao.
Nếu có bất cứ thắc mắc nào về thiết kế website hãy để lại lời nhắn cho Mice nhé, chúng tôi sẽ giải đáp thắc mắc của bạn.